livedoorブログは、数ある日本のブログサービスの中でも人気が高く、ご存知の方も多いのではないでしょうか。公式で提供されているサービスだけでも十分に高機能なlivedoorブログですが、RESERVAと連携することでさらに予約機能を追加することができるんです!今回は、livedoorブログに予約ボタンを付ける方法についてお伝えします。
そもそもlivedoorブログって?
livedoorブログとは、様々なブログサービスと同じように自分のブログを作れて更新やカスタマイズもとても簡単にできるサービスです。

livedoorブログで特に良いと思う点の一つは「http://〇〇〇.blog.jp」というドメインが使えるところ。まるで独自ドメインのブログページのような雰囲気で自分専用ブログが作れるところも良いですよね!
活用方法
RESERVAはそんなlivedoorブログを予約ボタン付きの高機能ブログに変身させることができます!
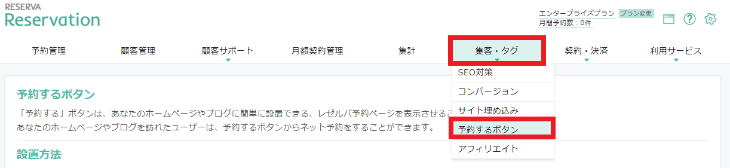
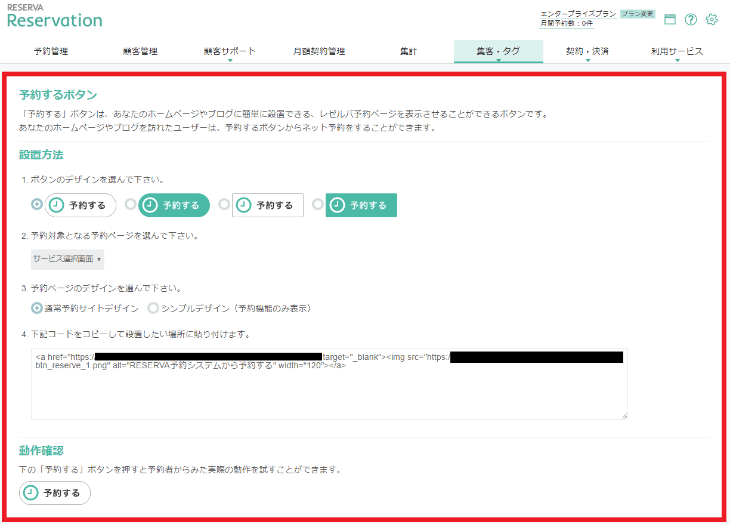
それでは早速方法を見ていきましょう。
上記の通りに設定すると、コードが自動的に表示されますので、そのコードをlivedoorブログの表示させたい場所に貼り付けて下さい。(livedoorブログ側に貼付けするには、HTMLを編集する画面で貼付ける必要がございます。)


これで、「予約する」ボタンがlivedoorブログで作成したページに表示され、予約機能付きのlivedoorブログの完成です。
まとめ
無料で使える機能の豊富さなどで根強い人気を誇るlivedoorブログですが、オンライン予約サービスのRESERVAと組み合わせると、集客と予約の機能を兼ねたブログを作成できます!サービス同士の連携というと、難しい操作が必要と思われるかもしれませんが、本当に簡単な設定だけで手軽に予約機能を組み込むことができます。予約機能付きのリッチなブログを、この機会に手に入れましょう!

